JavaScript
Jeder Mandant hat die Möglichkeit eigenes JavaScript in der Assistentenbauoberfläche zu hinterlegen. Hierzu stehen mehrere Möglichkeiten zur Verfügung.
JavaScript Assistenten übergreifend 
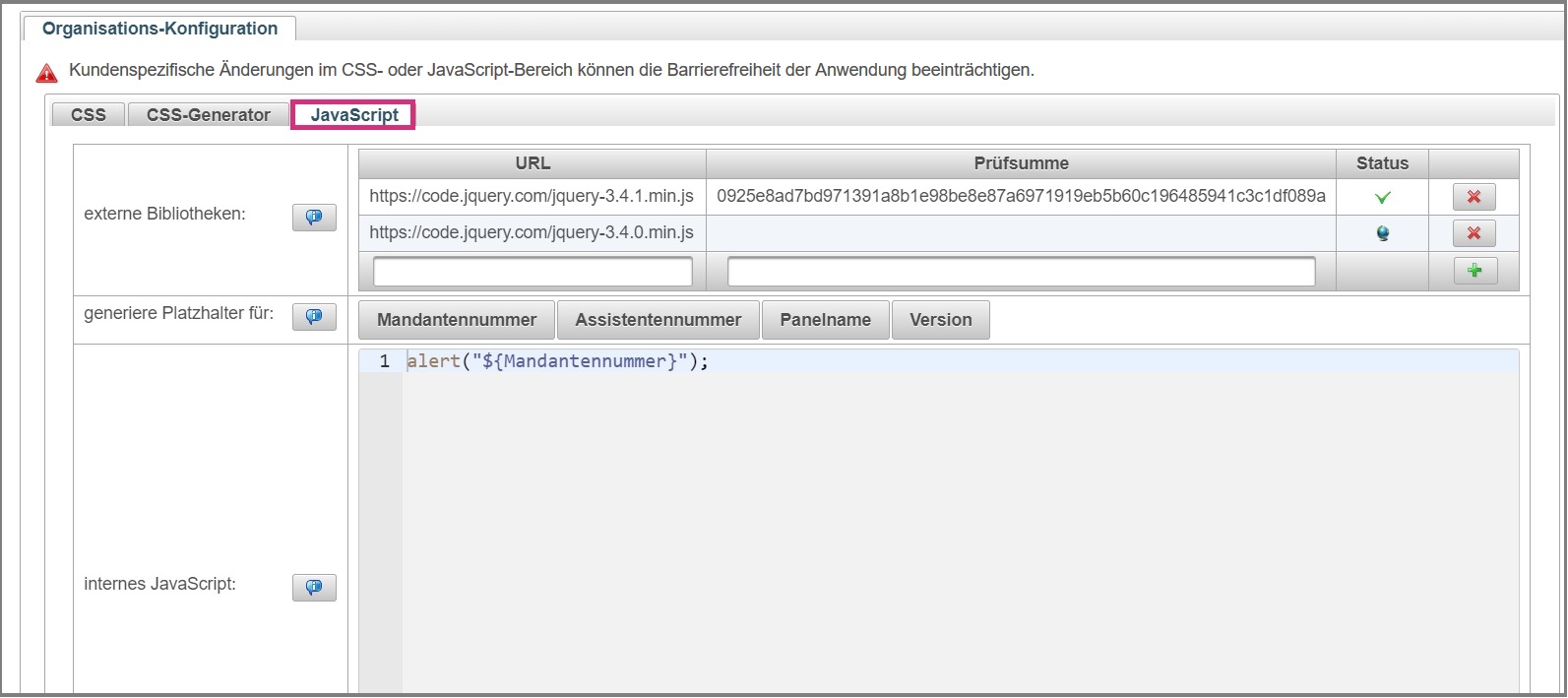
In der Hauptwerkzeugleiste steh die Schaltfläche „Administration“ zur Verfügung. Nach der Betätigung öffnet sich die Eingabemaske „Organisations-Konfiguration“ in der das Assistenten übergreifende JavaScript mittels verschiedenen Möglichkeiten hinterlegt werden kann.
Hinweis: Diese Funktion funktioniert derzeit nur für die Bereiche Assistenten ausfüllen/einreichen, Payment und eID.
Externe Bibliotheken
In der Rubrik JavaScript kann nach der Hinterlegung einer URL und der Prüfsumme über externe Bibliotheken Assistenten übergreifendes JavaScript hinterlegt werden. Die Prüfsumme bietet die Möglichkeit die eingebundene Ressource auf ihre Korrektheit zu überprüfen. Bevor die Ressource in den Assistenten geladen wird, wird die Prüfsumme verifiziert. Wenn die Ressource gültig ist, wird diese geladen. Falls nicht, wird die Ressource vom Browser ignoriert. Wenn keine Prüfsumme angegeben wird, wird die Ressource trotzdem vom Browser geladen.
Generierte Platzhalter
Über die Schaltflächen können Platzhalter in den Editor eingefügt werden. Diese Platzhalter werden zur Laufzeit des Assistenten dynamisch mit dem jeweiligen Wert ersetzt. Hierfür stehen die „Mandantennummer“, „Assistentennummer“, „Panelnummer“ und „Version“ zur Verfügung.
Internes JavaScript
In dem Editor kann das kundenspezifische JavaScript eingefügt werden. Dieses wird zur Laufzeit des Assistenten ausgeführt.
Hinweis: Das konfigurierte JavaScript ist Assistenten übergreifend und wird somit in jedem Assistenten auf jedem Panel ausgeführt.

Beispiel
JavaScript Assistenten-Ebene 
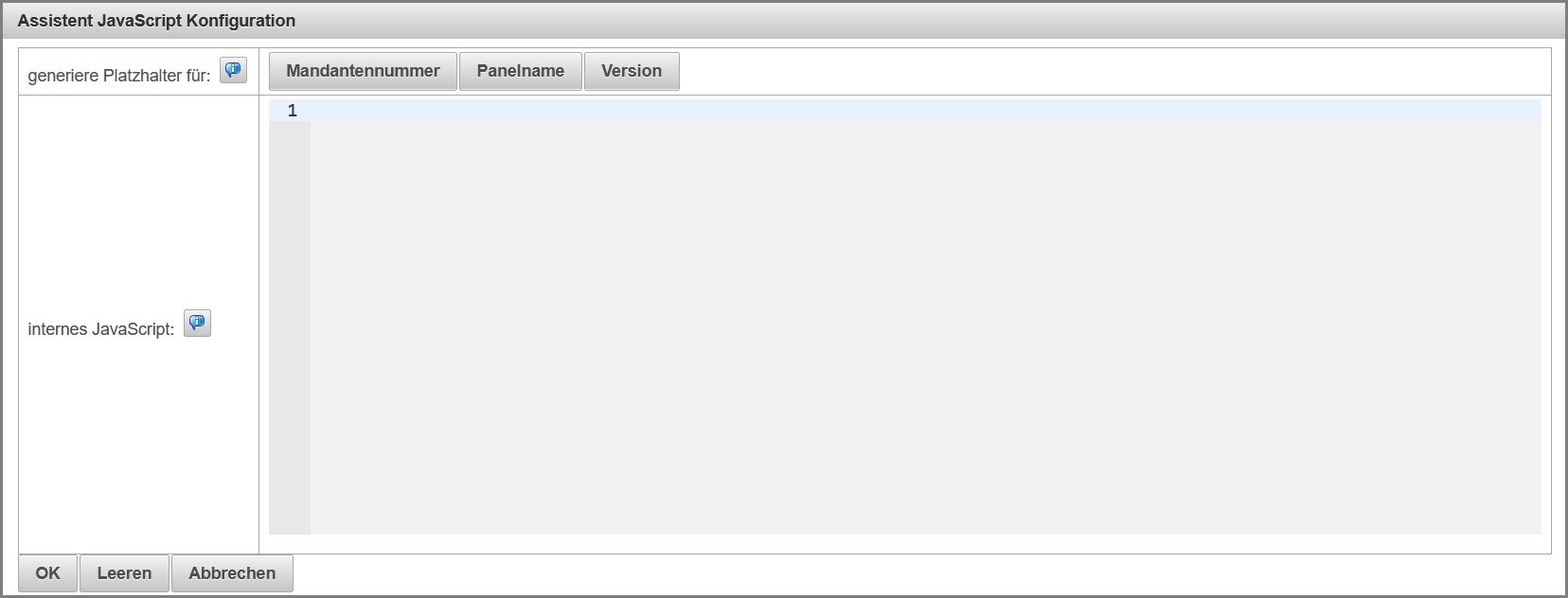
In der Hauptwerkzeugleiste steht die Schaltfläche „JavaScript-Konfiguration“ zur Verfügung. Nach der Betätigung öffnet sich die Eingabemaske „Assistent JavaScript Konfiguration“ in der JavaScript auf Assistenten-Ebene hinterlegt werden kann.

Generierte Platzhalter
Über die Schaltflächen können Platzhalter in den Editor eingefügt werden. Diese Platzhalter werden zur Laufzeit des Assistenten dynamisch mit dem jeweiligen Wert ersetzt. Auf Assistenten-Ebene stehen hierfür nur die „Mandantennummer“, „Panelname“ und „Version“ zur Verfügung.
Internes JavaScript
In dem Editor kann das kundenspezifische JavaScript eingefügt werden. Dieses wird zur Laufzeit des Assistenten ausgeführt.
Hinweis: Das konfigurierte JavaScript ist Assistenten übergreifend und wird somit in jedem Assistenten auf jedem Panel ausgeführt.
Beispiel
JavaScript Panel-Ebene 
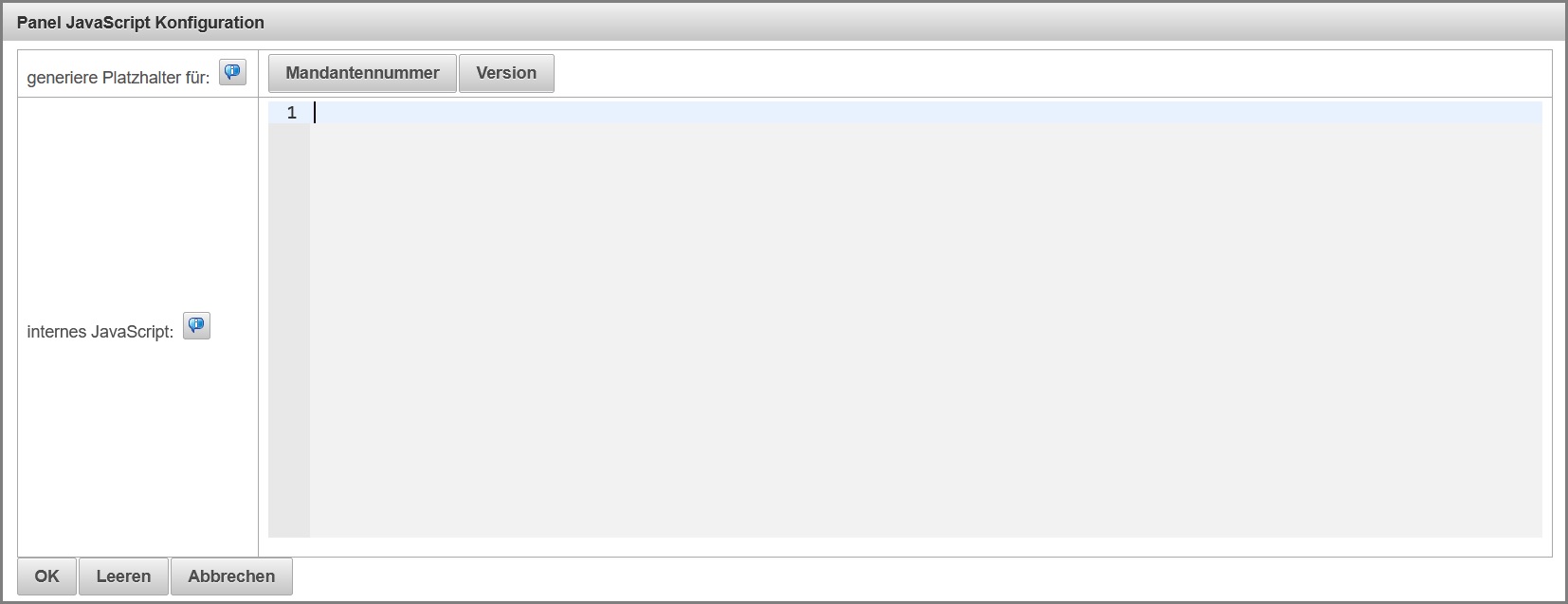
In der Panelwerkzeugleiste steht die Schaltfläche „JavaScript-Konfiguration“ zur Verfügung. Nach der Betätigung öffnet sich die Eingabemaske „Panel JavaScript Konfiguration“ in der das JavaScript auf Panel-Ebene hinterlegt werden kann.

Generierte Platzhalter
Über die Schaltflächen können Platzhalter in den Editor eingefügt werden. Diese Platzhalter werden zur Laufzeit des Assistenten dynamisch mit dem jeweiligen Wert ersetzt. Auf Panel-Ebene stehen hierfür nur die „Mandantennummer“ und „Version“ zur Verfügung.
Internes JavaScript
In dem Editor kann das kundenspezifische JavaScript eingefügt werden. Das konfigurierte JavaScript wird zur Laufzeit des Panels ausgeführt.